Playground
兼mkdocs-material 9.4.14+ 特性介绍
这里用于调试本站支持的各类组件和markdown扩展语法。markdown基础的语法这里就不赘述了,参见官方教程1。本页面涉及的组件和语法都可以在mkdocs material的官网2以及mkdocs wiki3找到说明文档。
Snippets:提高写作效率
你可能会问,这么多复杂的语法,写起来是不是太麻烦了,能记得住吗?
针对这个问题,我建议使用VSCode的Snippets功能:
把常用的一些代码块都保存下来,只要写过一次后面都可以用很短的关键词出发自动补全。谁用谁说好!
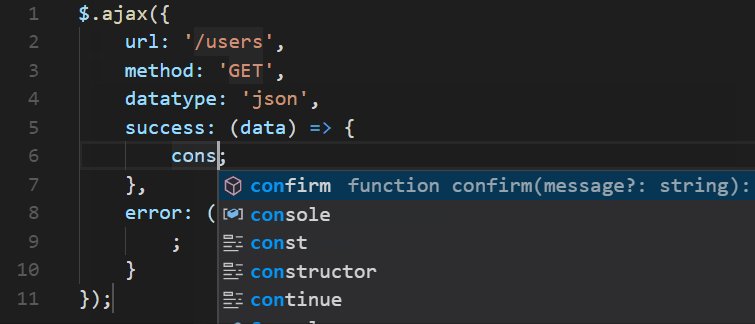
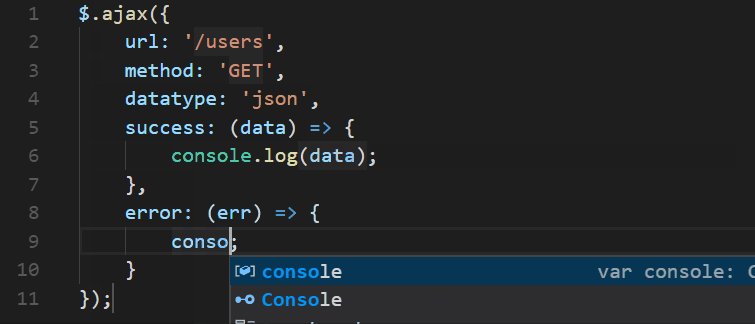
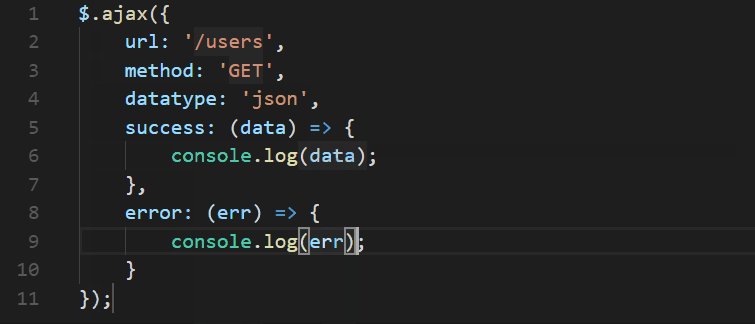
例如下面的代码:
<div class='console'>
```console
$
```
</div>
只需要打出console,就可以进行自动补全:
404 NotFound¶
mkdocs-material允许用户自定义404页面。
你可以去看看本站的404页面,另外,如果你尝试去访问不存在的英文版面,会弹窗提示并且自动回退。
页面元信息¶
在markdown文件的开头可以进行meta信息的标注:
---
title: Playground of Markdown <!--(1)!-->
tags: <!--(2)!-->
- About
hide: <!--(3)!-->
- navigation
- toc
---
- titile控制页面的一级标题
- tags控制页面的标签,便于归纳整理
- hide可以隐藏相应的内容,例如导航栏、目录、评论区等
可以隐藏的组件
- navigation:隐藏导航栏
- toc:隐藏目录
- feedback:隐藏反馈按钮
- comments:隐藏评论区
math:不加载math.js- tags:隐藏tag
- edit:隐藏编辑按钮
新的变化 2024.03.07
本站现在默认不加载math.js(因为真的很慢),如果页面需要写数学公式需要额外申明
include:
- math
- live <!--(1)!-->
- 当然还可以额外引入live-photo.js等其他组件
命令行组件¶
termynal是一款简洁好看的命令行演示组件。
termynal js & css
A lightweight, modern and extensible animated terminal window, using async/await.
- @author Ines Montani [email protected]
- @version 0.0.1
- @license MIT
形如:
$ python3 -m pip install numpy
# 正在安装numpy,稍作等待
---> 100%
$ python3 -m pip list
Package Version
---------- -------
numpy 1.25.2
pip 23.2.1
setuptools 58.0.4
six 1.15.0
wheel 0.37.0
注解¶
脚注¶
markdown支持一种比较通用的脚注方式:
我家门前有两棵树,一颗是枣树,另外一颗也是枣树[^1]。
[^1]: 这话是鲁迅说的。
这样一来会自动在文末生成一个脚注1。
旁注¶
mkdocs-material还允许我们可以在文本中插入旁注(1),插入的方式如下:
- 你好👋,这里是一个旁注
mkdocs-material还允许我们可以在文本中插入旁注(1),插入的方式如下:
{ .annotate }
1. 你好👋,这里是一个旁注
这样可以更便捷地查看注释的内容。
旁注的图标也可以自定义,默认是,我改成了。
代码块¶
代码块是markdown的基础组件:
print("Hello, world!")
额外选项¶
mkdocs-material中,代码块还可以自定义标题、显示行号、高亮显示某些行:
| fibonacci | |
|---|---|
1 2 3 4 5 6 | |
``` python linenums="1" title="fibonacci" hl_lines="2 3"
def fib(n: int):
assert isinstance(n, int)
if n<2:
return 1
else:
return fib(n-1)+fib(n-2)
```
旁注¶
代码块中也可以加入旁注:
print() # (1)
- 这时候会输出一个换行符
\n
此外代码块的旁注还有一种特殊写法,可以把注释提示词隐藏(例如python中的#),只留下注释的内容。
官方叫:Stripping comments,脱衣注释哈哈哈哈哈哈
for i in range(10):
# (1)
print(i, end="") #(2)!
- 这是一个for循环,依次打印出0-9
- 使用end参数控制每次打印的休止符
<!-- (1)-->
``` python
for i in range(10):
# (1)
print(i, end="") #(2)!
```
1. 这是一个for循环,依次打印出0-9
2. 使用end参数控制每次打印的休止符
- 这里还有一个小技巧,如果要在markdown的代码环境中再写markdown代码,可以在外层使用(四个`)来避免和内层语义冲突。
并列内容¶
print("Hello, World!")
#include <stdio.h>
int main() {
printf("Hello, World!");
return 0;
}
上面这种两个代码并排显示也是一种扩展语法,写法如下:
=== "Block1"
```python
print(1)
```
=== "Block2"
```C
#include <stdio.h>
int main() {
printf("Hello, World!");
return 0;
}
```
当然这种写法并不局限于并列代码块,可以和其他组件嵌套组合出很多花样。
Example
* Sed sagittis eleifend rutrum
* Donec vitae suscipit est
* Nulla tempor lobortis orci
1. Sed sagittis eleifend rutrum
2. Donec vitae suscipit est
3. Nulla tempor lobortis orci
还可以和自己嵌套:
你好,请看右边➡️
你好,请看下边⬇️
to be
not to be
突出显示¶
Admonitions或者叫call-out,是一种突出内容的手段。 原生的样式比较简单:
突出内容 引用内容
mkdocs-material支持更好看的样式:
标题
这里可以写一些内容
??? info "标题"
这里可以写一些内容
折叠与否¶
如果不需要折叠可以使用下面的写法:
标题
这里可以写一些内容
!!! caution "标题"
这里可以写一些内容
样式¶
默认支持的样式
Note
note是默认样式,其他样式加载失败就回退到这个样式。
Abstract
Info
Tip
Success
Failure
Question
Warning
Danger
Bug
Example
Quote
此外我还自定义了一些样式:
Theorem
Definition
Tongyiai-summary
Chatgpt-summary
Deepseek-summary
图片¶
在原有markdown图片语法的基础之上,可以在末尾加上一些参数。
居中¶
align参数可以调节居左、居右,但是无法实现居中效果,可以用下面的写法
放大显示¶
使用glightbox插件支持了图片的放大显示。添加{.nonzoom}类标签可以禁用glightbox组件。
边框¶
对于有figurecaption子节点的figure,会额外加一个边框,变成类似拍立得的效果:
数学公式¶
本站的LaTex支持则是依靠MathJax实现的,语法上需要小心并非所有的写法通用,具体有何差异可以去官网看一看4。
mkdocs material没有特殊的语法。行内公式$\cos \pi/2 = 0$和行间公式 $$ \sin^2\theta +\cos^2\theta =1 $$ 都是支持的。
新的变化 2024.03.14
现在的数学公式不再依赖pymdownx.arithmatex这个插件,而是直接使用mathjax渲染。更快而且错误更少了,此外还通过Peter Krautzberger写的代码实现了数学公式自动换行。
视频¶
文件嵌入¶
视频的文件嵌入使用了mkdocs video插件,效果如下:
不得不说,我这波云霄飞车真的很帅
链接嵌入¶
使用HTML的iframe可以嵌入各大平台的视频,例如YouTube:
再如哔哩哔哩:
流程图¶
mermaid是简单强大的流程图绘制工具,具体细节参见它的的官网5,简单画个流程图:
graph LR
A[Start] --> B{Error?};
B -->|Yes| C[Hmm...];
C --> D[Debug];
D --> B;
B ---->|No| E[Yay!];``` mermaid
graph LR
A[Start] --> B{Error?};
B -->|Yes| C[Hmm...];
C --> D[Debug];
D --> B;
B ---->|No| E[Yay!];
```
pdf文件嵌入¶
使用html的application/pdf实现:
<center>
<object
type="application/pdf"
data="some.pdf#page=1&view=FitH&toolbar=1&navpanes=0"
width=80%
height=400>
</object>
</center>
其中传递了一些参数
- page=1,加载的时候打开第一页
- view=FitH,视图设置为Horizontal Fit
- toolbar=1,显示工具栏
- navpanes=0,默认不显示导航栏
还有很多其他可用的参数,具体可以参考Adobe的文档:Parameters for Opening PDF Files。
广告¶
本站部分页面开启了广告。
这里也放一个:
创建日期: 2022-07-25 13:48:02
广告
人要恰饭的嘛🤑🤑